第1章|そもそも「フォント」って何?文字・書体・フォントの違い
あなたが今、読んでいるこの文章。すべては「文字」でできています。
でもその文字を「どう見せるか」という視点で見ると、背後には“フォント”という世界が広がっています。
まずは、用語の整理からはじめましょう。
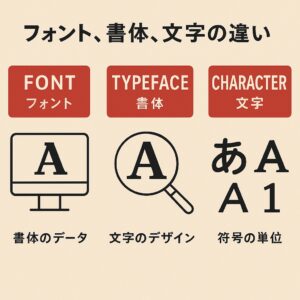
● フォント・書体・タイプフェイスの違い
印刷業界やデザイン業界では「書体」「フォント」「タイプフェイス」といった言葉が飛び交いますが、実はそれぞれ意味が違います。
| 用語 | 意味 |
|---|---|
| 文字(Character) | 「あ」「A」「1」などの情報単位そのもの。記号や数字も含みます。 |
| 書体(Typeface) | 文字のデザイン・スタイル。例:明朝体、ゴシック体、楷書体、丸ゴなど |
| フォント(Font) | 書体を印刷や表示に使える状態にした実体(データ・鉛活字・写植フィルムなど) |
たとえば「明朝体」という書体には、12ptのデジタルフォントもあれば、5号サイズの金属活字もあります。どちらも「明朝体のフォント」ですが、媒体も形式も異なります。
● なぜ混同されがちなのか?
現代では、パソコンの中に「フォントファイル(.otfや.ttfなど)」が入っていて、それを選んで使うのが当たり前。
このため、「書体」と「フォント」が同義語のように使われてしまうことが多いのです。
ただし、印刷や出版の世界では明確に区別しておくことで、作業の正確性や品質保持がぐっと上がります。
例えば「この冊子はヒラギノ明朝体で組んでほしい」という指示があったとき、どのバージョンのフォントデータを使うのか?埋め込み可能か?使用許諾は?といった管理が必要になるのです。
● 日本語フォントは特に複雑!
欧文フォントは26文字+数字+記号で100~200字程度なのに対し、和文フォントは数千文字(JIS第1水準+第2水準=約7,000字)にも及びます。
「フォント=文字の集合体」という点では同じですが、その設計や管理の難しさは桁違い。
この複雑性こそが、日本におけるフォント文化をユニークなものにしているのです。
● まとめ:フォントは“表現の道具”
フォントは単なる文字の形ではありません。
文章の「雰囲気」や「読みやすさ」、時には「信頼感」までを左右する、強力なデザイン要素です。
本文用フォント、見出し用フォント、POP用フォント──。
TPOに応じたフォントの使い分けこそ、読み手に届く印刷物づくりの第一歩。
そしてそれを支えてきたのが、印刷技術と書体設計の歴史なのです。
次章では、そんなフォントの“最初の一歩”――世界で最初に作られたフォントの話から始めましょう。

第2章|【世界編】フォントの原点:石に刻まれた“書体”の始まり
「フォント」という言葉を聞くと、多くの人はパソコンの中のファイルや、印刷物で使われる文字のデザインを思い浮かべるでしょう。
けれど、その起源は驚くほどアナログで、力強く、そして芸術的でした。
それは──石に刻まれた文字から始まったのです。
● 古代ローマの石碑文字:フォントの源流「キャピタル体」
紀元前1世紀頃のローマ帝国では、建物や記念碑、凱旋門などに「碑文」として文字が刻まれていました。
この文字のスタイルは「ローマン・キャピタル(Capitalis Monumentalis)」と呼ばれ、
現代のセリフ体フォント──Times New RomanやGaramondのような書体の原型となったものです。
職人たちは、筆で下書きをした後に、鉄のノミで石を彫って文字を完成させました。
その造形は、まさに手書きと彫刻の融合。
筆の筆圧や角度による**「太い縦線、細い横線」**の特徴が、彫刻としても表現されていたのです。
このローマン体の特徴:
-
直線とカーブの美しいバランス
-
セリフ(小さなひげ飾り)による可読性と優雅さ
-
対称性が強く、建築と調和した荘厳さ
文字が「読むもの」であると同時に、「見せるもの」「建築と一体化した美術」であったことがわかります。
まさに、“見られるための文字”の始まりでした。
● 中世ヨーロッパの写本文化と「ブラックレター(黒文字)」
ローマ帝国の崩壊後、ヨーロッパは混乱と再編成の時代に突入します。
文字の役割も変わり、今度は修道院などで手書きで写本を作る文化が発展していきました。
この時代に用いられた書体が「ブラックレター(Blackletter)」、別名「ゴシック体(Gothic)」です。
ブラックレターは、細い縦線が密集し、全体として**“黒く重たく見える”**という特徴があり、荘厳な雰囲気を持っています。
ブラックレターの特徴:
-
鋭角的で密度が高く、威厳と神聖さを演出
-
縦方向を強調し、読みやすさよりも宗教的荘厳さ重視
-
カリグラフィー的要素が強く、筆記者の手仕事感が残る
この書体は、単に情報を伝えるのではなく、神聖な言葉を“祈り”として表現するための文字でした。
文字が単なる「記号」から、「精神性を宿す存在」へと変わった瞬間です。
● 1450年代:グーテンベルクと金属活字の革命
そして、印刷史において最も偉大な革新が、ドイツ・マインツで誕生します。
ヨハネス・グーテンベルクは、手書き写本文化の限界を打ち破る発明をしました。
それが、活版印刷機と鉛合金の活字です。
彼は一文字ずつを金属で鋳造し、それを並べてインクをつけ、紙に圧力をかけて転写する――この仕組みを体系化したのです。
彼が最初に印刷したのは「グーテンベルク聖書(42行聖書)」。
そこに使われたのは、写本文化の名残を残したブラックレター風の活字でした。
ここで重要なのは、活字(=文字のブロック)が繰り返し使える“再利用可能なフォント”だったという点です。
▼併せて読みたい記事
● 世界最初の“印刷用フォント”の登場
この金属活字には、およそ290字の文字セットが含まれていたとされています。
アルファベット26文字の大小、リガチャ(合字)、句読点、記号、数字など──あらゆる場面で使えるよう、統一された設計が求められました。
これがまさに、「フォントの規格化」の出発点です。
同じ形、同じサイズ、同じ間隔で使える文字の集合体。それが“フォント”として誕生したのです。
世界初のフォントの条件:
-
反復利用可能な活字ブロック
-
一貫したデザインと大きさ
-
大量印刷・複製が可能
-
誰が使っても同じ見え方を担保
この「文字を標準化する」発想こそが、現在に続くデジタルフォントの根本思想でもあります。
● フォント=文明の土台
印刷技術の発明により、聖書・学術書・法令・新聞など、あらゆる情報が「統一された書体」で流通し始めました。
文字が「選ばれた人だけのもの」から「誰もが読めるインフラ」へと変わったのです。
つまり、フォントは文明の加速装置でもありました。

このように、フォントの歴史は、単なる“デザインの話”ではありません。
それは「記録の標準化」「情報の民主化」「文化の統一」と深く結びついた、人類の知の進化そのものなのです。
次章では、この流れがどのようにして欧文フォントの多様化と技術的な標準化につながっていったのかを掘り下げていきましょう。
第3章|欧文書体の進化と「規格化」への動き
グーテンベルクによる活版印刷の発明は、人類の“書く”という営みを根本から変える革命でした。
しかし、それはまだ「はじまり」に過ぎませんでした。
印刷技術の発展とともに、文字はただの記号からデザインされた情報ツールへと変貌し、「書体=思想・美・機能」の三要素を備えるものへと進化していきます。
● ルネサンスが書体を“芸術”に変えた|ローマン体とイタリック体の誕生
15世紀後半、イタリアのヴェネツィアで活躍した印刷業者 アルダス・マヌティウス は、書体デザインに革命を起こしました。
彼が生み出したのは、現代のローマン体とイタリック体の原型です。
ローマン体:
-
古代ローマ碑文(Capitalis)を参考に設計
-
太さのコントラストがあり、セリフ(ひげ)付きで安定感ある見た目
-
「読みやすさ」と「格式」を両立
-
現代では「Garamond」「Bembo」などが代表例
イタリック体:
-
手書き風の斜体、滑らかでスピーディな印象
-
書籍の携帯性を高めるため、コンパクト設計(ページ数削減)
-
現代の強調・引用に使われる斜体表現の始まり
この時代、書体は**“印刷物における読者との接点”**と見なされ、機能美と芸術性が融合した存在として認識され始めました。
● 産業革命と「視覚の爆発」:書体の量産と役割分化
18〜19世紀。産業革命が起き、印刷物が爆発的に増加したことで、文字は街中の主役になります。
新聞、看板、ポスター、商品のラベル…。どれも「伝える力」が求められ、文字にインパクト・識別性・視認性といった新たな性能が求められました。
この時代に登場・発展した書体:
トランジショナル体(例:Baskerville):
-
セリフと線幅のコントラストが増加
-
印刷精度の向上により、より洗練された造形が可能に
-
明瞭さと装飾性をバランスよく両立
モダン体(例:Bodoni、Didot):
-
極端な縦太・横細のコントラスト
-
幾何学的で優美なライン。高級感・洗練感を演出
-
現在でもファッション誌などで使用される
スラブセリフ(例:Rockwell):
-
ごついセリフが特徴。視認性が高く、印象に残る
-
広告や見出しに最適な力強さを持つ
このように、書体が“用途に応じて選ばれる”という考え方が広がったことは、後のDTPやWebデザインにまで通じる根幹の発想です。
● サンセリフ体の登場と“情報伝達”の革命
19世紀初頭、ロンドンで登場したのが**サンセリフ体(Sans-serif)**です。
それまで当たり前だった“セリフ付き”の書体から、装飾をそぎ落とした「潔さ」が際立つこのデザインは、当初「無骨」「粗野」とも評されました。
ところが、鉄道の案内標識やビジネス広告など、“遠くから速く読ませる必要がある媒体”に最適だったため、急速に普及します。
特徴:
-
均一な線幅とシンプルな構造
-
空間をしっかりと取り、可読性・視認性が高い
-
インダストリアルで近代的な印象
現代では「Helvetica」「Futura」「Gill Sans」「Arial」など、Webから駅の案内表示まで欠かせない存在になっています。
● 書体メーカーと「ブランドとしてのフォント」
19世紀後半から20世紀にかけて、活字専業メーカー(Type Foundry)が誕生。
Linotype社、Monotype社などが、フォントを商品=知的財産として提供する時代に入ります。
印刷所はこれらの活字を組み合わせてページを組み、出版物に仕上げていました。
書体にはそれぞれ固有の“ブランド価値”が付き、選ばれた書体が本のトーンや品格を決定づける時代が到来します。
● デジタル化直前の“暗黙の規格化”
この頃、正式な国際規格こそなかったものの、業界の定番書体は明確になっていました。
| 用途 | 定番書体(例) |
|---|---|
| 新聞本文 | Times Roman |
| ビジネス書類 | Helvetica, Univers |
| 見出し・広告 | Futura, Franklin Gothic |
| 高級誌・エレガンス | Bodoni, Didot |
印刷業界では「これを使えば間違いない」という“デファクトスタンダード”が生まれ、書体は機能と印象の両立を求められるようになります。
● 写植と“見た目のズレ”問題
20世紀中頃、金属活字に代わり、**写植(写真植字)**が登場します。
フィルム上に文字を焼き付けることで、より自由なデザインが可能になりました。
しかし、各写植機メーカーによって同じ書体でも微妙に線の太さ、字間、重心が異なり、印刷所ごとに“見た目が違う”という問題が頻発。
このことが、のちにデジタルフォントの統一規格化を強く求める流れへとつながります。

次章では、いよいよ日本語フォントの世界へ。
仮名・漢字・縦書き・筆感…欧文とは全く異なる課題を抱えた、日本独自のフォント進化の物語へ進みましょう。
第4章|【日本編】文字大国ニッポンにおける“活字”のはじまり
西洋ではアルファベット26文字+記号というシンプルな構成が主流でしたが、日本語はまるで違います。
漢字、ひらがな、カタカナ、記号、縦書き、送り仮名……。
文字の数も、使い方も、構造も、欧文とはまったく異なるこの複雑な言語体系に、明治時代のある人物が立ち向かいました。
その名は──本木昌造(もとき しょうぞう)。
● 明治の偉人・本木昌造と、日本語活字の挑戦
江戸時代末期から明治維新期にかけて、日本でも「活版印刷」を普及させようという動きが起こります。
そこで文字の鋳造と印刷技術の導入を推進したのが、長崎の教育者・本木昌造でした。
彼は欧米から印刷機と金属活字技術を取り入れ、日本語活字(特に漢字)の体系化という前人未到の大事業に着手します。
▼併せて読みたい記事
● 漢字を活字にするという、無謀な挑戦
欧文のフォントは数百字程度で足ります。
しかし、日本語の場合、常用漢字だけで2,136文字、加えてひらがな・カタカナ・記号・旧字体・変体仮名などを含めると、5,000〜10,000字超にもなります。
1字1字を金属で彫り、整形し、同じサイズ・線幅で整える必要がある…。
その膨大な作業量は、もはや**“狂気の沙汰”**ともいえるものでした。
それでも本木は、**「日本にも言葉を届ける印刷が必要だ」**という信念で、印刷所を立ち上げ、職人を育成し、全国に技術を広めていきました。
● 明朝体の誕生:筆文字と宋朝体の融合から生まれた“可読性の美”
「明朝体(みんちょうたい)」という言葉を聞くと、多くの人が新聞や小説の文字、あるいは卒業証書などを思い浮かべるのではないでしょうか。
日本語フォントの中で、最も“基本”かつ“格調高い”とされるこの書体。
そのルーツは、**中国・宋代の「宋朝体」**にあります。
宋朝体は、木版印刷のためにデザインされた書体で、直線的で可読性が高く、“読むための文字”として非常に優れていました。
本木昌造をはじめとする日本の印刷技術者たちはこのスタイルをベースに、日本独自の縦書き文化・筆使いの感覚を加味した文字をデザインしていきました。
その結果生まれたのが、明朝体です。
明朝体の代表的特徴:
-
横線は細く、縦線は太い:筆の流れを意識した強弱のある線構成
-
セリフ(ひげ):文字の端に付く小さな飾りが、読みやすさと上品さを演出
-
重心が安定しており、長文でも目が疲れにくい
これにより、明朝体は書籍や新聞、論文、契約書など、「信頼性」「読みやすさ」「権威性」が求められるあらゆる場面で選ばれてきました。
明朝体の真価は、「見栄え」だけでなく、「読む人の体験」に深く配慮されている点にあります。
目の動きにストレスを与えず、**情報の受け取りを自然に導く“読みのデザイン”**が施されているのです。
● ゴシック体の登場:均等な力強さで“伝える”に特化した書体
明朝体が「読む」ための書体だとすれば、ゴシック体は「見せる」ための書体。
明治時代の終わりから昭和初期にかけて、印刷物の用途が多様化していく中で、より視認性とインパクトを求めたスタイルが求められました。
そこで登場したのがゴシック体です。
ゴシック体の特徴:
-
線幅がほぼ均一で、視認性・遠目からの判別性に優れる
-
装飾がなく、シンプルなデザインでメッセージ性が強い
-
見出し・看板・広告・案内表示などに最適
新聞の見出し、駅の案内板、道路標識、さらにはポスターやチラシのキャッチコピー。
どこを見ても「ゴシック体」は、瞬間的に内容を伝えるための道具として活躍しています。
また、ゴシック体はその構造の単純さから、太さのバリエーション(ウェイト)展開がしやすいという特長も持ちます。
極細から極太まで、使い分け次第で情報の階層や視線誘導をコントロールすることができるのです。
特に戦後以降は、写植技術やDTPの進化によって「丸ゴシック」や「角ゴシック」などの派生系も登場し、広告・デザイン・教育分野などで一気に普及していきました。
▶併せて読みたい記事 明朝体とゴシック体の違いとは?意味・特徴・使い分けまで完全解説!|書体のウラ話
● 日本語フォントは「感情」と「空気」を表現する文化財
日本語フォントが持つ最大の特長は、情報を伝えるだけではなく、“空気”や“感情”までも表現する力を持っていることです。
たとえば──
-
明朝体は「誠実」「知的」「クラシック」な印象を与える
-
ゴシック体は「力強さ」「シンプルさ」「現代的」な雰囲気を醸す
-
丸ゴシックは「柔らかさ」「親しみやすさ」「安心感」を連想させる
-
教科書体は「丁寧さ」「教育的」「わかりやすさ」を伝える
これは日本語が仮名+漢字の複合言語であることにも由来しています。
フォント設計者は、仮名のなめらかさと、漢字の構造的な複雑さを同じデザイン思想で調和させるという難題に挑み続けてきました。
さらに、日本語では縦書き/横書きの両対応が求められ、読点や句読点、括弧の扱いひとつを取っても「文化的な配慮」が必要です。
つまり、日本語フォントとは──
単なる「文字のデータ」ではなく、「日本文化の美意識を体現したグラフィックデザインの結晶」なのです。
● 明朝とゴシック、そして“選ぶという文化”の始まり
明朝体とゴシック体という2つの大きな書体が揃ったことで、印刷・出版・教育・行政など、あらゆる現場で「用途に応じて書体を選ぶ」文化が定着していきます。
-
教科書には教科書体
-
契約書や役所文書には明朝体
-
広告には太ゴシック体
-
子ども向け印刷物には丸ゴシック
これが、印刷現場における**“書体ディレクション”という重要な仕事**の始まりでもあります。

次章では、この2つの書体がどのように写植やDTPに引き継がれ、さらにフォントライブラリとして体系化・規格化されていったのか、そして「モリサワ」や「写研」といったメーカーの活躍をたどっていきましょう。
第5章|“写植時代”に確立された日本語書体の黄金期
明朝体とゴシック体という2大スタイルが整備されたことで、日本語フォントは印刷の現場に深く根付いていきました。
そして、そのフォント文化を一気に飛躍させたのが──**写植(しゃしょく)**という画期的な技術です。
● 写植=写真植字とは?金属活字から“光の時代”へ
写植とは、「写真植字」の略称で、金属活字を使わず、文字をフィルム上に焼き付ける方式です。
1950年代〜1980年代にかけて主流となったこの方式では、書体ごとに用意された**文字盤(フォントシート)**から、レンズと光を使って紙に文字を焼き付けていきます。
写植のメリット:
-
金属を彫らずに済むため、軽量・省スペース・量産性◎
-
文字サイズを細かく自由に調整可能
-
美しい曲線や直線が表現できるため、書体デザインの自由度が一気に向上
-
行間・字間・級数・詰めなど、組版設計の柔軟性が飛躍的にアップ
これにより、文字は“彫刻”から“光学データ”へと移行し、日本語フォントの設計・使用の幅が格段に広がることになります。
▶併せて読みたい記事 なぜ印刷データはIllustratorが主流なのか?写植からDTPソフトの進化・PDF入稿までの歴史を徹底解説【保存版】
● モリサワ・写研・タイプバンク──黄金期を支えた名門メーカーたち
写植の時代、日本には“フォント文化”を牽引する3大メーカーが存在しました。
1. モリサワ(MORISAWA)
-
大阪発、世界初の写真植字機「光文堂写植機」を実用化
-
「リュウミン(明朝体)」や「新ゴ(ゴシック体)」など、現在でも広く使われる名フォントを多数リリース
-
写植→DTP→デジタルの時代を一貫して支えた、日本語フォント界の絶対王者
2. 写研(SHAKEN)
-
銀座に本社を構え、新聞・雑誌業界で絶大なシェア
-
SH明朝、ナール(丸ゴ)、ゴナ(角ゴ)など、グラフィック業界でも長年愛用された伝説的書体を多数保有
-
現在でも一部のプロユーザーからは“写研フォントは別格”と評価されるほどの存在感
3. タイプバンク
-
鮮明な画質と独自設計で差別化
-
企業向けの特注書体やブランドフォント開発にも力を入れ、商業印刷とブランドデザインをつなぐ橋渡し役として活躍
これらのメーカーがしのぎを削ることで、書体の精度、表現力、バリエーションが飛躍的に拡大。
文字のデザインは、もはや機能ではなく「個性を作る手段」として確立していきました。
● 明朝体とゴシック体が“機能別に分業”されていく時代
写植時代は、フォントの使い分けが明確に体系化された時代でもあります。
たとえば、雑誌のレイアウトでは次のようなルールが浸透していきます。
| 用途 | 推奨書体 | 理由 |
|---|---|---|
| 本文 | リュウミン明朝 | 長文に適した視線誘導、信頼感 |
| 見出し(強調) | 新ゴ、ゴナ | 太さ・インパクト、文字組しやすさ |
| キャッチコピー | ナール、丸ゴ | 柔らかく親しみやすい雰囲気づくり |
| 図版・注釈など | 中ゴ系フォント | 小さくても読みやすい、均整のとれたデザイン |
こうして、「TPOに応じた書体選び」が当たり前のスキルとなり、デザイナーやDTPオペレーターが「書体ディレクター」のような役割を担うようになっていきました。
● “写植職人”たちの世界:1文字に命をかけた時代
写植時代の印刷現場には、まるで工芸家のような職人たちが存在していました。
1行ごとにバランスを確認しながら、1文字ずつ焦点を合わせてレンズを動かし、文字を並べていく…。
-
行頭の揃え
-
句読点の位置調整
-
漢字と仮名の字間バランス
-
太字や傍点の入れ方
全てが人の目と感覚で調整されていたのです。
それは単なる「印刷準備」ではなく、“文字を編む”作業。
この工程を経て仕上がる紙面には、読む人への思いやりと、読む楽しさが詰まっていました。
● DTPの到来前夜:フォントを“データ”で扱う兆し
1980年代後半〜1990年代に入ると、MacやPCの登場によって、フォントは「フィルム」ではなく「デジタルデータ」として使われるようになっていきます。
-
フォントはCD-ROMやフロッピーで配布され
-
専門のソフトでレイアウトし
-
PDFやEPS形式で出力される時代へ…
この移行は、まさに次章で語るDTPとフォント規格化の時代への序章であり、写植時代の“見た目の美意識”と“書体の選択文化”を、いかにデジタルへ受け継ぐかという課題を生むことになります。

次章では、TrueType、PostScript、OpenTypeといったフォントファイル形式の規格化と、その混乱・統一の歴史を、印刷現場の目線で詳しく解説していきます。
第6章|DTPの登場と日本語フォントの“規格化”の苦悩
1980年代後半、MacintoshとAdobeがもたらした「DTP革命」。
写植による手作業が当たり前だった印刷現場に、マウスと画面で文字を組むというまったく新しい概念が持ち込まれました。
だれもがレイアウトを操作でき、印刷物の自由度が劇的に上がった一方で──
日本語という複雑極まりない言語において、“フォントをデータとして扱う”ことがどれだけ難しいかが、業界全体に突きつけられることとなります。
● 欧文ベースで作られたDTP:日本語には“窮屈な靴”
DTPの基本設計は、欧米メーカーが開発した「欧文向け」仕様です。
ラテンアルファベットは26文字+記号・数字で構成されており、1つのフォントでも数百字あれば十分に事足ります。
それに対し日本語は──
-
常用漢字:約2,136字
-
教育漢字:1,026字
-
人名用漢字:1,000字以上
-
仮名:46字×2(ひらがな・カタカナ)
-
記号、句読点、数字、旧字体、異体字…
総じて約7,000〜15,000字を1フォントに収録しなければ“実用にならない”言語なのです。
DTP黎明期の欧文仕様のまま日本語フォントを扱おうとすると、表示が重い、出力ミスが多い、という障害が次々に現れました。
加えて、漢字と仮名のサイズバランス・重心・行間なども、欧文とはまるで異なる設計思想を必要とするため、単なる拡張では済まない構造的な断絶が存在していたのです。
● TrueType vs PostScript:フォントフォーマット戦争が印刷現場に持ち込まれた
1990年代に入ると、DTP用のフォント形式が2種類に分裂します。
| フォーマット | 開発元 | 特徴 |
|---|---|---|
| PostScript(Type1) | Adobe社 | 高品質な印刷向け。精細な出力と正確な字形を保証。業務用に広く普及。 |
| TrueType | Apple&Microsoft | Windows/Mac標準対応。家庭用・オフィス用として広がるが出力トラブル多発。 |
表面上は「似たような明朝体・ゴシック体」に見えても、
実際には字形・行間・ウェイト・字詰め・印刷精度がまったく異なっており、同じレイアウトでも崩れるという悲劇が頻発。
特に印刷所では、以下のようなトラブルが日常茶飯事でした:
-
PDFに使われたフォントが別環境で置き換わる
-
Illustratorで組んだデータが印刷時に行ズレ
-
客先の見本と「全然ちがう仕上がり」になる
このため、印刷会社はPostScript指定・TrueType不可というルールを設けるケースも多く、“使えるフォントが限られる”=表現の自由が制限されるジレンマを抱えるようになります。
● フォント埋め込みとアウトライン化問題:誰が責任を持つのか?
印刷データにおける“鬼門”のひとつが、フォントの埋め込み問題です。
-
フォントが埋め込まれていないと、別PCで開いた際に文字化け・レイアウト崩れが発生
-
Illustratorデータでは「アウトライン化(文字を図形に変換)」しておくことが推奨されるが、再編集不可になる
これにより、編集の自由 vs 印刷の安全性という永遠のテーマが浮かび上がります。
また、PDF入稿においても「埋め込み可のフォント」と「埋め込み禁止のライセンス」が混在しており、
フォントライセンスの知識まで印刷担当者に求められるようになったのです。
● OpenTypeの登場:悲願の“共通フォーマット”誕生
2000年代、AdobeとMicrosoftが共同で開発したOpenTypeフォントは、こうした混乱を解決するために生まれました。
OpenTypeの特徴:
-
1ファイルでTrueType/PostScriptの両方に対応
-
数万文字の収録が可能(日本語に最適)
-
複数の字形セット(異体字・縦組み字形など)を1ファイルに格納
-
OSをまたいでも再現性が高い(MacでもWindowsでも安定)
これにより、「ヒラギノ明朝ProN」「小塚ゴシックPr6N」などのDTP用高機能フォントが広く流通するようになります。
とはいえ、OpenTypeが普及しても、次のような日本語特有の課題は残ります:
-
書体による“しんにょう”や“つくり”の違い
-
同じフォント名でもウェイトやバージョン違いが存在
-
ユニコードは同じでも、見た目がまったく違う字形
つまり、コードレベルでは一致していても、視覚的な違いが生まれるリスクが消えていないのです。
● 印刷会社にとって、フォントは“信用の設計図”
DTPの進化によって、誰でも印刷データを作れる時代になりました。
しかし、だからこそ、印刷会社は「最終品質の番人」としての役割がより重要になったとも言えます。
-
データに使われているフォントが印刷に適しているか?
-
サイズ、可読性、出力機との相性に問題はないか?
-
標準化された書体か?ライセンスは問題ないか?
-
画面で見えるものと、紙で刷ったときの差異をどう埋めるか?
これらをすべて判断できるのは、やはり現場で印刷と向き合い続けてきたプロたちです。
DTP時代におけるフォント選定は、見た目の話だけでなく、信用・再現性・責任を含む“印刷物の設計図”そのものであり、
印刷会社はその“監督”としてのポジションを築いていくことになるのです。
次章では、日本語フォントがここまで複雑で美しい理由──
漢字・仮名・縦組み・文化的背景・書風など、日本語独自の美意識とその設計思想について、さらに掘り下げていきます。

第7章|なぜ日本語フォントは“難しくて美しい”のか?
──構造・文化・感性のすべてを内包する“究極の言語設計”
今やデジタル時代の当たり前となったフォント。
しかし、日本語フォントは世界の中でも最も複雑で、最も手間がかかる言語設計のひとつだといわれています。
ではなぜ、それほどまでに難しいのか?
その背景には、文字構造の複雑性だけでなく、文化・歴史・美意識・感情の深層が潜んでいるのです。
● 1フォント=最大15,000字超。日本語は“情報の密林”
欧文フォントが数百字で済むのに対し、日本語フォントは5,000〜15,000字という膨大な文字数を含みます。
これは単なる「文字の多さ」ではありません。
異なる種類の文字体系(漢字・ひらがな・カタカナ)を1つのデザイン思想で統一しなければならないという、極めて高度な設計課題を意味します。
たとえば──
-
漢字は“構造美”が命。左右対称・へんとつくりのバランス、太さの調和
-
ひらがなは“線の流れ”が命。やわらかさ・筆使い・リズム感
-
カタカナは“直線と角”の造形が命。シャープさ・安定感・視認性
これらをすべて、“1つのフォント”として統一感をもたせながら整えるのが、日本語フォント開発の最初の難関です。
1文字を数時間かけて調整する。
全体のバランスを見直すたびに、数千字にわたって微調整する。
フォント1セットの開発には、少なくとも3年〜10年の歳月がかかるといわれています。
● 縦書き文化が生む“文字の向き”問題
日本語特有のレイアウト文化に「縦書き」があります。
小説・新聞・和書・賞状・看板など、多くの場面で使われてきたこのスタイルは、
欧文設計を前提としたDTP・Web環境では“鬼門”とされる存在でした。
縦書きでは、以下のような特殊な処理が必要です:
-
句読点の移動・回転(「。」や「、」の位置変更)
-
かぎ括弧(「」)や丸括弧の方向変化
-
“縦中横”=縦組み中に横書きの数字や単語を入れる
-
英語やアルファベットが登場した場合の整合性
これらすべてを文字ごとに設計し、場合によっては**縦専用字形(tate-chu-yoko glyph)**を個別に用意する必要があります。
たった1つの「(」の形や位置がズレただけで、読みやすさも、品格も、大きく損なわれてしまう──
これが日本語フォントの「縦書き対応」のシビアな世界なのです。
● “ひらがな”は設計者泣かせの感性フォント
日本語フォント開発で最も難しいのが「ひらがな」と言われています。
その理由は、明確な幾何学的基準がないからです。
ひらがなは、もともと草書体(くずし字)をもとに作られた流線的な文字。
だからこそ、直線ではなく「筆跡のようなカーブ」が命。
しかしそれは、数値や計算では割り出せない**“感覚の美”**によって決まります。
たとえば、「の」や「を」の終筆の曲がり方ひとつで:
-
優しく見える
-
野暮ったく見える
-
女性的/男性的な印象になる
-
子ども向け/ビジネス向け/高級感が出る
この感覚は、書体デザイナーの経験・文化理解・審美眼によって決まり、設計段階で数百回のリテイクを経ることも珍しくありません。
つまり、日本語フォントは“数字で管理できない感性の塊”でもあるのです。
● “筆”という文化:活字にも残る“書風”の魂
もうひとつ、日本語フォントが美しい理由は、「筆文化」に根ざした文字感覚です。
たとえ印刷文字であっても、どこかに“筆意(ふでい)”を感じさせるデザインが好まれます。
明朝体の「止め・はね・はらい」
教科書体の「筆順に忠実な骨格」
丸ゴシックの「柔らかな線と円み」
毛筆体の「にじみ・かすれ・力の流れ」
これらすべてが、“日本人の読む美学”とリンクしているため、
フォントの選び方ひとつで、印象や伝達力がまるで変わってしまうのです。
● 書体が変わると“言葉の温度”が変わる
たとえば、同じ一文でも──
明朝体:
「大切なお知らせです。詳細は裏面をご確認ください。」
→ きちんとした印象。正式・誠実
ゴシック体:
「大切なお知らせです。詳細は裏面をご確認ください。」
→ 現代的・力強く目立つ
丸ゴシック:
「大切なお知らせです。詳細は裏面をご確認ください。」
→ 親しみやすく、やさしい印象
これがまさに、日本語フォントが“感情を届けるツール”になっている証拠です。
フォントとは情報の器であり、言葉の演出装置でもある──
だからこそ、印刷・Web・出版・広告、どの業界でも「フォント選び」がプロの仕事として成立しているのです。

次章では、現代のメディア(Webサイト・スマホ・デジタル広告)で使われるフォントの選び方や、ユーザーインターフェース設計における“読みやすさ”の工夫について実践的に掘り下げていきます。
第8章|Web・スマホ時代のフォント選び
──読みやすさ・ブランド・デバイス最適化のすべて
日本語フォントの歴史は、活版から写植、DTPへと進化してきました。
そして現在──私たちの目に最も触れるのは「スマホ」「Webサイト」「デジタルサイネージ」など、スクリーン上の文字です。
この章では、現代におけるフォントの選び方、そしてなぜ“読みやすさ”と“ブランド性”が両立しづらいのか、印刷とデジタルの違いを踏まえて解説します。
● デジタル表示は「読みやすさ」が命──ピクセル単位の戦い
Webやスマホでは、印刷と違ってディスプレイ上での可読性が重視されます。
そしてここでは、フォント設計に以下のような制約が発生します。
-
解像度の限界(DPI):小さな文字が潰れやすい
-
表示サイズの変動:ユーザー環境によって文字サイズがバラバラ
-
カラー背景とのコントラスト:色によって読みにくくなる
-
アンチエイリアス(なめらかさ処理)との相性:文字の太さ・鮮明さが変化
印刷ではきれいだった明朝体が、スマホ画面では「細くて読みづらい」とされ、
逆に、太めのゴシック系フォントが圧倒的に好まれる傾向があります。
● Webフォントの主流:Noto・游ゴシック・ヒラギノの使い分け
現在のWebサイトやスマホアプリでよく使われるフォントには、以下のような傾向があります:
| フォント名 | 特徴 | 主な使用シーン |
|---|---|---|
| Noto Sans JP | Google開発。すべての言語に対応。無料で高品質 | Webサイト、UI全般 |
| 游ゴシック/游明朝 | 美しい書体だが、サイズによって見え方にムラが出る | 企業サイト、広報資料 |
| ヒラギノ角ゴ/明朝 | Mac標準。デザイン性と可読性が高い | 高級感あるブランドサイト、出版系メディア |
| UDフォント(UD新ゴなど) | 読みやすさ最優先。バリアフリー設計 | 公共系アプリ、教育関連、シニア層向け |
Webでは「ユーザーの閲覧環境がバラバラ」なため、フォントが指定通りに表示されない可能性があります。
そこで最近では、**Webフォントの埋め込み(Google Fontsなど)**や、**CSSでのフォールバック指定(第2・第3フォントを指定)**が一般化しています。
● 「ブランドとフォント」は切っても切れない関係
現代の企業やサービスにおいて、フォントは**ロゴと並ぶ“ブランドの顔”**です。
-
Apple → San Francisco
-
Google → Roboto
-
任天堂 → ゴシックMB101(UIで使用)
-
無印良品 → 太めのゴシック体(シンプルさを演出)
-
新聞各社 → 独自の本文フォントを採用(信頼感・伝統)
文字は、“目にする回数”が最も多いデザイン要素です。
そのため、フォントの印象がブランディングに直結するという認識が急速に広まっています。
● UIデザインにおける“読みやすさの科学”
ボタン、ラベル、アイコン横の文字…。
現代のユーザーインターフェース(UI)では、フォントはただ読ませるだけでなく、“ストレスなく操作させる”ために選ばれています。
UI向けフォントの条件:
-
中〜太めで線幅が安定している
-
数字や記号が読みやすい(0とO、1とIが区別できる)
-
小さくしても潰れない
-
アニメーションや表示切替でも視認性が保たれる
こうした基準を満たす「UI専用フォント」も多く登場しており、
**紙面とスクリーンでは“フォント選定の哲学がまるで違う”**という時代に入っています。
● 印刷会社に求められる「マルチメディア対応力」
ここまで見てきた通り、フォントは紙だけの問題ではなくなりました。
現代の印刷会社には、Webやアプリなどデジタルメディアとの統一感や変換トラブル回避も視野に入れたアドバイス力が求められています。
たとえば:
-
「印刷用に使ったフォントをWeb用に変換するとどうなる?」
-
「ロゴに合わせた見出しフォントをパンフレットとサイトで統一できる?」
-
「スマホで見ても読みやすいバナー文字の太さは?」
こうした相談に応えられる“フォントのクロスメディアディレクション”ができる印刷会社こそ、現代に選ばれるパートナーなのです。
次章では、フォントの今と未来──可変フォント(Variable Fonts)やAI生成書体など、新時代のタイポグラフィを展望していきます。
第9章|フォントの未来
──可変フォント、AI生成、そして“読まれる文字”へ
日本語フォントは、活版から写植、DTP、デジタル、Webへと進化を続けてきました。
そして今、その未来はさらに大きく変わろうとしています。
この章では、**「これからのフォントはどうなるのか?」**というテーマで、技術革新・表現力の拡張・AIとの融合など、最前線を解説していきます。
● 可変フォント(Variable Fonts):1つのフォントで無限の表現を
従来のフォントは「細字/中太/太字」など、太さごとに別ファイルが必要でした。
しかし、**可変フォント(バリアブルフォント)**では、1つのフォントファイル内で自由に太さや幅を変化させることが可能です。
可変フォントでできること:
-
太さ・字幅・傾きなどを連続的に調整できる
-
デザインに応じて微調整が自在(見出しと本文で統一感を出せる)
-
ファイルサイズが軽く、Webでも高速表示が可能
-
ユーザー環境に応じてリアルタイムにフォントが“変形”する
この技術はすでにGoogle FontsやAdobe Fontsでも一部導入が進んでおり、
将来的には**“ユーザーの見やすさ”に応じてフォントが自動で最適化される**時代も到来するでしょう。
● AI × フォント:自動生成・自動調整の時代へ
2020年代に入り、AI技術がタイポグラフィの分野にも本格的に導入され始めました。
-
AIが書体データを学習し、新しい書体を自動生成
-
異体字や外字を既存のデザインルールに合わせて自動補完
-
手書きの字形をベースに企業オリジナル書体を自動生成
といったサービスが登場しています。
また、文字の“読みづらさ”をユーザーの行動ログから解析し、
リアルタイムにフォントサイズやウェイトを最適化するAIレイアウトも研究段階にあります。
つまり、フォントは今、**「人が作るもの」から「人とAIが共創するもの」**へ進化しつつあるのです。
● フォントの民主化:誰もが“文字のデザイナー”になれる時代
従来、フォント制作は専門の職人だけが行うものでした。
しかし今、オリジナルフォントを作れるツールやテンプレートも普及しつつあります。
-
Adobe Illustrator/Fontself:誰でも文字を描いてフォント化可能
-
Glyphs/FontForge:本格的な書体設計ソフトも個人で使える
-
モリサワやTypeProjectなどが一般向けにフォントワークショップを開催
こうした動きは、フォントを「見るもの」から「作るもの」へ変えていきます。
そしてこれは、印刷業界・デザイン業界にとって大きなチャンスでもあります。
● 未来のフォントは“読む”だけでなく“感じさせる”
技術がどれだけ進化しても──
フォントが人に与える「印象」「空気感」「信頼感」は、変わることがありません。
-
誠実な印象を与える明朝体
-
親しみを生む丸ゴシック
-
知的なブランドイメージを強める細字のサンセリフ
-
日本らしさを演出する筆文字や教科書体
そして、これからのフォントは**「誰に届けるか」「どんな感情を生ませたいか」を明確に持つことで、
ますます“ブランドの軸”としての役割**を強くしていくはずです。
● 印刷とフォントの未来的役割とは?
最後に、私たち印刷業界にとってフォントとは何か──
それは、「読むためのデータ」ではなく、「伝わるための設計」そのものです。
どれだけAIが発達しようと、
どれだけDTPが自動化されようと、
読み手に“伝わる印刷物”を届けるには、フォントの選定眼が必要不可欠です。
だからこそ、これからの印刷会社は:
-
クライアントの言葉に最も合う書体を選ぶ
-
印刷とWebの両方で統一感のある書体設計を提案する
-
社会に“読む喜び”を届けるパートナーとなる
そんな、“フォントのガイド”としての価値を、さらに磨いていくべきなのです。
◆ まとめ|日本語フォントとは、“文化”であり“設計思想”である
本記事を通して、活版印刷から始まり、写植・DTP・Web・可変フォント・AI生成と、日本語フォントの壮大な進化を見てきました。
そのなかで一貫していたのは、日本語という言語が持つ構造の複雑さ・美的感覚・文化的深みでした。
そして何より──
「読む人の体験をどうデザインするか」
これが、フォントという技術の“真の目的”であることを、改めて感じられたのではないでしょうか。
現代において、フォントは印刷・Web・UI・SNSあらゆる場面で使われ、**ブランド・信頼・印象・操作性を支える“見えない力”**として存在しています。
つまり、日本語フォントとはただのデータではなく、
「言葉を伝えるための建築」「文化を支えるデザイン」そのものなのです。
印刷物やデザインをつくるすべての人にとって、
“書体を選ぶ”という行為は、“言葉をどう届けるか”を考えること。
だからこそ、私たち印刷会社が果たすべき役割は、これからもますます重要になっていくでしょう。
◆ 日本語フォントの歴史年表|技術・文化・進化の道のり
| 年代 | 出来事・技術革新 |
|---|---|
| 8世紀 | 日本最古の印刷物「百万塔陀羅尼」──木版印刷のはじまり |
| 1590年代 | キリシタン版などで活版印刷導入(欧文書体ベース) |
| 1869年 | 本木昌造、和文活字の開発に成功。明朝体の原型が生まれる |
| 1910〜30年代 | 写植の原型「光学植字法」登場。書体設計の自由度が上がる |
| 1950〜80年代 | 写真植字機が普及。モリサワ・写研などが多数の書体を開発 |
| 1985年 | Macintosh登場、DTP時代の幕開け |
| 1990年代 | PostScript/TrueType フォント対立で印刷トラブル多発 |
| 2000年代 | OpenType登場。日本語フォントの規格化が進む |
| 2010年代 | Webフォント(Google Fonts等)普及。画面表示に最適化進む |
| 2020年代 | 可変フォント、AI生成フォントの台頭。自由度と効率の融合へ |
この知識が、印刷・デザイン・ブランディング・教育・ビジネスなど、
どの分野でも“言葉を伝える力”を一段と高めるヒントとなれば幸いです。
▼外部リンク
株式会社新潟フレキソは新潟県新潟市の印刷会社です。
印刷物のことならお気軽にお問い合わせください。
▶ 会社概要はこちら
🔗関連リンクはこちらから
■和文タイプライターとは?杉本京太が切り拓いた日本語入力の仕組みと歴史を徹底解説
■教科書体とは?特徴・歴史・使い道を徹底解説|明朝体やゴシックとの違いも紹介
■ライノタイプとは?オットマー・マーゲンターラーが変えた活版印刷と組版の歴史的革新!
■グリッドデザインとは?印刷物レイアウトを劇的に変えた“見えない設計図”の歴史と使い方ガイド|DTP・Webにも対応!
■画像拡張子・保存形式・解像度の違いと正解がわかる完全ガイド|JPEG・PNG・PDFも徹底解説【保存版】
■明朝体とゴシック体の違いとは?意味・特徴・使い分けまで完全解説!|書体のウラ話
■なぜ印刷データはIllustratorが主流なのか?写植からDTPソフトの進化・PDF入稿までの歴史を徹底解説【保存版】
■日本の印刷はここから始まった!本木昌造と弟子たちが築いた活版印刷・出版文化・デザインのすべて【完全決定版】
■カーキって何色?ベージュ?グリーン?意味の違い・由来・印刷指定まで印刷会社がやさしく解説!
■Illustrator・PDF入稿完全ガイド|印刷会社が教えるネット印刷データ作成&トラブル防止チェックリスト【保存版】

