印刷物の発注をご検討の方は、こちらのサービスページをご覧ください。
第1章|アンチエイリアスって何?その意味と語源
アンチエイリアスとは、画像や文字の“ギザギザ(ジャギー)”を目立たなくするための処理技術です。
画面上の曲線や斜線がドット(ピクセル)の影響でガタガタに見えてしまう現象=「ジャギー」。これを視覚的に滑らかに整えるのが、アンチエイリアスの役割です。
たとえば、デザインソフトで作るロゴや、ゲーム画面、スマホで表示される文字など、私たちが日常的に見ている多くのビジュアルで、この技術が使われています。
語源を分解すると「anti(反対)」+「alias(偽の輪郭)」=“偽の縁取りを消す処理”。
つまり、**「本来なめらかであるはずの輪郭を、人工的に補完して自然に見せる仕組み」**がアンチエイリアスなのです。
次章では、実際にこの処理が**どうやって画像をなめらかに見せているのか?**を、具体例を交えて解説していきます。

第2章|アンチエイリアスの仕組みとは?ジャギーと戦う美のテクノロジー
アンチエイリアスは、ただの“エフェクト”ではありません。
それは、視覚に対する科学的アプローチであり、デジタル表現の大革命でもあるのです。
ここでは、アンチエイリアスがどのように機能するのかをやさしく解説しながら、**技術登場の「前」と「後」**で何が変わったのかを見ていきましょう。
● ジャギーはなぜ発生する?=「四角い世界で丸を描く」難しさ
まず理解しておきたいのは、ディスプレイや画像データはすべて“ドット(ピクセル)”の集まりだということ。
このピクセルは正方形で構成されており、どんなに複雑な形やグラデーションも、結局は「四角でどう表現するか?」という制約の中で描かれます。
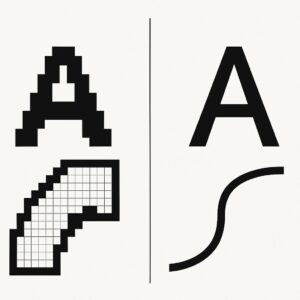
そのため、たとえば文字の「A」や「S」のような斜線・曲線を描こうとすると、ドットの段差(ギザギザ)=ジャギーが生まれてしまうのです。
● アンチエイリアスの正体=“グレーでごまかす”やさしさの科学
では、アンチエイリアスはどうやってジャギーを軽減するのでしょうか?
答えは、色の中間値=“グレー”を使って、境界をなめらかに見せるという仕組みです。
たとえば、黒い線と白い背景が接する部分に、その中間の灰色を配置することで、人間の目には「ちょっとぼかされた境界=なめらかに見える線」として認識されます。
これはまさに、「人間の視覚の錯覚」を巧みに利用したテクニック。
いわば「ピクセルの階段に、グラデーションのカーペットを敷く」ようなものです。
● アンチエイリアス技術以前と以後の世界
技術以前の世界では、ロゴや文字、イラストの輪郭は“いかにジャギーを目立たせないように描くか”がデザイナーの腕の見せ所でした。
輪郭を太くしたり、解像度を極端に高くしたりして、物理的に“目立たなくする”方法しかなかったのです。
それが、アンチエイリアス技術の登場以後は一変。
「輪郭をなめらかに見せる」ことが自動的にできるようになり、
-
Webデザインのフォント
-
グラフィックソフトで描く曲線
-
ゲームの3Dグラフィック
といったジャンルで、一気に「見た目の美しさ」が飛躍しました。
つまりアンチエイリアスは、ただの便利な機能ではなく、表現の自由度そのものを広げた発明なのです。
● “きれい”の裏には数学がある
最後に補足すると、このアンチエイリアス処理には補間(interpolation)やガンマ補正、加重平均といった数学的ロジックが多数使われています。
人間の目が「なめらかに見える」と感じる最適な濃淡比率は何か?
それを研究・調整しながら進化してきた結果、現在の高精度アンチエイリアス技術があるのです。
第3章|どこで使われてる?アンチエイリアスが活躍する場面
アンチエイリアスは、目に見えにくい“裏方”のような存在ですが、その働きはあらゆる場面で私たちの視覚体験を支えています。
この章では、アンチエイリアスがどのような場面で使われているのかを、具体的なジャンル別に紹介します。
● 1. フォント・文字表示(スマホ・Web・デスクトップ)
まず最も身近なのが画面上の文字表示です。
WindowsでもMacでも、スマホでもPCでも、表示されるフォントの多くにはアンチエイリアス処理が施されています。
特に斜体フォントや曲線の多い書体は、アンチエイリアスがないとガタガタして読みにくくなってしまいます。
逆に、アンチエイリアスがかかることで「滑らか」「読みやすい」「目にやさしい」と感じられるのです。
-
有名な事例:Appleの“サブピクセルレンダリング”、Windowsの“ClearType”
● 2. 画像編集ソフト(Photoshop・Illustratorなど)
画像や図形を編集する際にもアンチエイリアスは重要です。
たとえば、Photoshopで選択範囲を作るとき、アンチエイリアスをオンにすることで「境界が滑らかに」なります。
Illustratorでも、文字や図形のエッジに「アンチエイリアス:アートに最適化」「文字に最適化」などの設定があり、目的に応じた表示が可能です。
-
プロの現場あるある:アンチエイリアスが“かかりすぎて”ロゴがにじんでしまい、印刷時に想定と異なる仕上がりになるケースも。
● 3. Webデザイン・UIデザイン
Webページやアプリのデザインでも、アンチエイリアスは“美しさ”を決定づける要素です。
特にボタンやアイコン、テキストの輪郭がぼやけたり、ガタついたりすると、全体の印象がチープに見えてしまいます。
Webブラウザでは、CSSやOSの設定によってアンチエイリアスのかかり方が異なります。
これにより、同じWebページでもデバイスによって“文字の見え方”が違うという現象が起こるのです。
-
デザイナー泣かせの罠:「Macでは綺麗なのに、Windowsだとガタガタに見える…」問題
● 4. ゲームグラフィック・3DCG
3Dゲームの世界では、「アンチエイリアス=画質の決め手」と言っても過言ではありません。
キャラクターの輪郭、建物の斜線、背景の遠景。これらをリアルに、なめらかに見せるためには複雑なアンチエイリアス技術が使われています。
特に高速動作と高解像度を両立させるため、ゲーム業界では多様なアンチエイリアス手法(MSAA・FXAA・TAAなど)が開発されてきました。
-
例:Nintendo Switchの一部ゲームでは処理の軽さを優先してアンチエイリアスを省略→その代わりに解像度を上げる手法をとることも
● 5. 印刷の世界では?アンチエイリアスは“かけすぎ注意”
印刷物においては、アンチエイリアスは少し扱いが違います。
特にベタ文字・ロゴ・黒1色のスミ文字などでは、アンチエイリアスがあると「にじみ」「ぼやけ」「色のズレ」が起きることがあります。
印刷用の最終データを作るときには、次のような点に注意が必要です。
-
Illustratorでは「アンチエイリアスなし」で書き出す
-
文字やロゴはアウトライン化+ベクトルデータで渡す
-
ラスタライズ画像では「ジャギー」と「アンチエイリアス残り」をダブルチェック
● まとめ:アンチエイリアスは“万能の魔法”ではなく、“道具のひとつ”
美しいビジュアルを実現するための“魔法”のような存在、アンチエイリアス。
しかし、用途によっては“かけないほうがよい”場面もあり、適切な使い方が問われる技術でもあります。
第4章|アンチエイリアスの種類と方式|目的に合わせて“なめらかさ”を使い分ける!
アンチエイリアスとひと口に言っても、その中にはさまざまな方式があります。
場面によっては“軽さ”が求められたり、“美しさ”が優先されたり、“色の正確さ”が重視されたり…。
ここでは、代表的なアンチエイリアス方式を、印刷・Web・ゲームの3軸で紹介します。
● 1. グレースケール方式(Gray-scale anti-aliasing)
最も基本的なアンチエイリアス方式。
輪郭のギザギザ部分に中間の濃さ(グレー)を使ってなめらかさを表現します。
-
特徴:軽量・高速・仕組みがシンプル
-
よく使われる場面:画像編集ソフト、印刷データのラスタライズ
-
弱点:色数が限られるため、微細なニュアンス表現はやや苦手
● 2. サブピクセルアンチエイリアス(Subpixel anti-aliasing)
これはディスプレイのRGB構造を活用して、文字などの輪郭をより滑らかに表示する技術です。
たとえば、赤・緑・青のサブピクセルに別々の色を割り当てることで、色の“境界”をより柔らかく見せることができます。
-
特徴:テキストの可読性が高い、モニター依存
-
よく使われる場面:WindowsのClearType、MacのLCD最適化レンダリング
-
弱点:印刷には向かない(サブピクセルが物理的に存在しないため)
● 3. MSAA(Multisample Anti-Aliasing)
3Dグラフィックスにおける中間的な方式。ポリゴンのエッジ(境界線)だけにサンプリング処理をかけて、なめらかに見せます。
「必要な部分だけ処理」するので、比較的軽量でリアルタイム処理に向いています。
-
特徴:パフォーマンスと品質のバランスが良い
-
よく使われる場面:3Dゲーム、CADソフト
-
弱点:テクスチャ内部や細部までは処理されない
● 4. FXAA(Fast Approximate Anti-Aliasing)
MSAAよりもさらに軽く、高速な処理が可能な方式。
ピクセル単位での色の差を検出して境界をぼかすという“近似処理”によって、全体の輪郭を柔らかくします。
-
特徴:高速・対応機種が多い
-
よく使われる場面:コンシューマーゲーム、低スペックPC向けゲーム
-
弱点:全体的に「ぼんやり」した印象になりやすい
● 5. TAA(Temporal Anti-Aliasing)
「時間的(Temporal)」という名の通り、前フレームと今フレームの情報を比較してジャギーを軽減する最新鋭の技術。
動きのある映像やゲームで、ジャギーやちらつきを抑えるのに効果的です。
-
特徴:非常になめらかで高品質
-
よく使われる場面:リアル志向の3Dゲーム、VR、映画CG
-
弱点:ブレやゴースト(残像)など副作用が出ることも
● 【印刷との関係】“アンチエイリアスの方式”は印刷に引き継がれない?
アンチエイリアスの方式は基本的にモニター上の描画技術であり、印刷の世界ではそのまま使えるわけではありません。
印刷に関しては「最終的なラスタライズ時の補間処理」として、グレースケールアンチエイリアスが使われる程度です。
そのため、
-
アウトライン化されたデータが推奨
-
ラスター画像は300dpi以上推奨
-
アンチエイリアスが残っているとスミベタがにじむことも
といった“印刷用ならではの注意点”が発生します。
第5章|アンチエイリアスは万能じゃない?注意すべきことと“やりがちミス集”
アンチエイリアスは非常に便利で、現代のデジタル表現には欠かせない技術ですが、使い方を間違えると逆効果になることもあります。
ここでは、デザイン・印刷・Web制作の現場でありがちな“アンチエイリアスの落とし穴”を紹介します。
● 1. 小さい文字にかけると逆に読みにくくなる?
アンチエイリアスは“境界をぼかす”技術。
これは大きな文字やアイコン、装飾には有効ですが、小さな文字には逆効果になることがあります。
-
例:8ptや9ptの細い文字にアンチエイリアスをかけると、輪郭がボヤけて“にじんだ”ように見える。
-
結果:可読性が下がり、むしろ読みにくくなる。
とくに、紙の印刷物でこの現象が起こると、「なんかモヤッとする」「読みづらい」と感じさせてしまいます。
● 2. 印刷データで“かけっぱなし”はNG
印刷物用のデータを作る際、アンチエイリアスがかかっている画像やロゴをそのまま使うと、次のようなトラブルが起きることがあります。
-
スミベタが滲んでしまう(C:0 M:0 Y:0 K:100の黒が、アンチエイリアスでグレーに変わってしまう)
-
細かい線がボケる、途切れる
-
輪郭がぼんやりする
-
カンプ(モニター上)では綺麗なのに、印刷では微妙
原因は、「アンチエイリアス処理によってできた中間色のピクセルが、印刷で“想定外の色”として再現されてしまう」こと。
● 3. PDF化でジャギーが出現?見た目とのズレに注意!
印刷用データをPDFに書き出す際、意図せずアンチエイリアスが解除されたり、逆に“余計なぼかし”が入ったりすることがあります。
-
Illustratorのラスタライズ設定や透明効果
-
PDFの互換性設定(Acrobat 4~8)
-
スクリーン表示と印刷出力の違い
これにより、「画面では綺麗なのに、出力するとガタガタ」「他の印刷会社に持っていったらエラーになった」などのトラブルに発展することも。
● 4. Webデザインやアプリ開発でも“ぼやけ問題”が起こる!
モニター表示では完璧に見えても、実際にスマホや別環境で表示すると…
-
フォントがにじむ
-
画像がぼやける
-
スケーリング時にジャギーが発生
これは、OSやブラウザが異なると、アンチエイリアスのアルゴリズム自体が変わってしまうために起こる現象です。
特にWebフォントやSVGアイコンは、表示環境の違いによって“意図しない見え方”になりがち。
デザイナーは「1つのデザインで複数の見え方を想定する」必要があります。
● 5. 対策まとめ|“アンチエイリアス事故”を防ぐために
-
印刷用ロゴや文字はベクター形式(アウトライン化)にする
-
スミベタの黒文字はアンチエイリアスをオフに
-
画像ラスタライズ時は解像度と補間方法を要確認
-
小さい文字や線は“くっきり”が正解
-
最終チェックは「印刷シミュレーション」で行う
「アンチエイリアス」は“美しさ”を支える魔法のような存在ですが、かけ方を間違えると逆効果。
テクニックとして正しく使いこなすことが、プロフェッショナルなデータ制作の第一歩です。
第6章|Illustrator・Photoshop・Canvaでのアンチエイリアス設定方法
アンチエイリアスは、ソフトごとに自動的に適用されるケースと、ユーザーが明示的に設定できるケースがあります。
ここでは、よく使われる3つの代表的ソフト「Illustrator」「Photoshop」「Canva」でのアンチエイリアスの挙動と操作方法を見ていきましょう。
● Adobe Illustratorの場合|“出力目的に応じて最適化を選ぶ”
Illustratorでは、画面表示やWeb出力の際にアンチエイリアスを調整できます。
【主な設定場所】
-
表示 → ピクセルプレビュー(Ctrl+Alt+Y)
-
環境設定 → パフォーマンス → アンチエイリアス
【書き出し時の設定】
-
ファイル → 書き出し → Web用に保存(従来)
→ アンチエイリアスの種類を選択できます:
| モード | 用途 | 特徴 |
|---|---|---|
| アートに最適化 | イラスト・ロゴなど | 曲線や形状がなめらかに見える |
| 文字に最適化 | テキスト中心の画像 | 小さな文字でも可読性が上がる |
| なし | 印刷データ・スミベタ | クッキリ、ぼやけなし、印刷向け |
【注意点】
-
ロゴやテキストは必ずアウトライン化し、ラスタライズせずにPDF保存するのが理想
-
スミ文字にアンチエイリアスが入ると“にじみ”の原因に
● Adobe Photoshopの場合|選択範囲にもアンチエイリアスが関与!
Photoshopでは、テキスト・選択範囲・ブラシ処理など、さまざまな場面でアンチエイリアス設定が登場します。
【主な適用箇所】
-
テキストツールのオプションバー内:「アンチエイリアス:シャープ/強/滑らか/なし」など
-
選択ツール(楕円形・なげなわなど):「アンチエイリアス」にチェック
-
変形・拡大縮小処理時:自動でアンチエイリアス補完が入る
【注意点】
-
ロゴや細かい文字は「なし」で作成した方が印刷には◎
-
画像合成では「アンチエイリアスON」にすると自然な合成が可能
● Canva・FigmaなどのWeb系ツール|“自動適用”だけど微調整できない!
CanvaやFigmaなどのブラウザベースのデザインツールでは、基本的にアンチエイリアスは自動でかかっています。
-
ユーザーが細かく調整することはできません
-
書き出し後に気になる場合は、Photoshopなどでリタッチが必要
【Canvaの実例】
-
ロゴや文字をPNGで書き出すと、周囲がうっすらとぼやけることがある
-
スミベタ印刷にはPDF書き出し+アウトライン処理推奨
● 【補足】InDesign・After Effectsなど他ソフトでも共通ポイント
-
多くのAdobe製品では、「画面表示」と「印刷・出力」でアンチエイリアスのかかり方が異なる
-
印刷会社に入稿する際は、「ラスタライズ設定」「透明効果の分割・統合」「**アウトライン化」などを確認
● まとめ|“ソフトごとのクセ”を知っておこう
| ソフト | アンチエイリアス設定の柔軟性 | 印刷向けの注意点 |
|---|---|---|
| Illustrator | 高い(手動設定可) | 書き出し時にオフ推奨 |
| Photoshop | 中程度(ツールごとに可) | 選択範囲や変形に注意 |
| Canva | 低い(自動処理) | 書き出し形式を厳選 |
第7章|印刷現場での“アンチエイリアスあるある”Q&A
アンチエイリアスは見た目を美しくする技術ですが、印刷データの制作現場ではトラブルの元になることもしばしば。
この章では、実際に印刷会社や制作担当が遭遇する「アンチエイリアスが原因だった!」というあるあるなミスや疑問を、Q&A形式で紹介します。
Q1. ロゴデータがぼやけて印刷された!なぜ?
A. アンチエイリアスの“グレー”がスミベタに混じってしまった可能性あり。
IllustratorやPhotoshopで黒1色のロゴを作成したつもりでも、アンチエイリアスがかかっていると、輪郭にC・M・Yが混ざったグレーのピクセルが入ります。これが印刷時に“にじみ”や“ぼやけ”として現れるのです。
解決策:
-
ロゴは必ずベクトルデータで作成
-
PNGやJPEGで渡す場合は「アンチエイリアスなし」で書き出す
Q2. スミベタ文字なのに、なんだかにじんだ感じに…
A. アンチエイリアスのかかりすぎで、“真のK100”が保たれていない可能性。
印刷では「K100(スミベタ)」ははっきりくっきり出せますが、アンチエイリアスによって周囲に微妙なグレーが生まれると、そこでインキがにじみやすくなります。
解決策:
-
小さい文字やスミ文字はアンチエイリアスをオフ
-
文字はアウトライン化して、ベタ1色指定(C0M0Y0K100)
Q3. Web用に作った画像を印刷したらジャギーが目立つ!
A. 解像度が足りず、アンチエイリアスの“ぼかし”も再現しきれていない状態です。
Web用の画像(72dpi)は、モニター上で見たときには綺麗でも、印刷に使うと荒くてギザギザが目立ちます。
しかもアンチエイリアスで輪郭がぼかされていると、それが逆に「ぼやけ」に見えるのです。
解決策:
-
印刷用には最低300dpiの画像を用意
-
Web素材はラフやイメージ確認にとどめ、本番データは印刷用に作り直す
Q4. PDFにしたらジャギーが!画面では綺麗だったのに…
A. PDFの書き出し設定 or Acrobatの表示モードに原因あり。
PDFに書き出すときの設定(ラスタライズ、透明分割、互換バージョンなど)によっては、アンチエイリアスが正しく保持されない場合があります。
また、Acrobatの表示設定で「スムージング」がオフになっていると、ジャギーがあるように“見える”だけの場合も。
解決策:
-
PDF書き出し時は「高品質印刷」プリセットを使う
-
表示設定を見直し、必要なら「スムージングを有効に」
Q5. アンチエイリアスが必要な場面・不要な場面の見極めが難しい!
A. 基本の判断基準は「どこで見る?」「何に使う?」です。
| 用途 | アンチエイリアス | 理由 |
|---|---|---|
| Web用画像 | あり | 見た目のなめらかさが命 |
| 印刷用ロゴ | なし(ベクトル) | にじみ防止、くっきり出す |
| 小さい文字 | なし推奨 | 読みやすさ重視 |
| 大きな装飾文字 | ありOK | 見た目の美しさが映える |
一言でまとめると:
「画面で見せるなら“あり”、紙に刷るなら“なし”が基本。」
これを覚えておくと、迷わず設定できるようになります。
最終章|アンチエイリアスを知れば、画面も紙も“プロ品質”になる
アンチエイリアスとは、単なる“便利機能”ではなく、美しい表現を支える視覚技術です。
ジャギーというデジタル特有の問題を、ソフトなグラデーションで巧みに“ごまかす”この手法は、まさにデジタル時代の美意識の集大成と言ってもいいかもしれません。
● アンチエイリアスとは何だったのか?
-
「ジャギー=ギザギザな段差」を解消するための技術
-
視覚の錯覚を利用して、滑らかに見せる工夫
-
フォント・画像・ゲーム・印刷…あらゆる分野で活躍
● アンチエイリアスの“正しい使い方”ができれば…
-
小さい文字は読みやすく、大きな文字は美しく
-
ロゴや線画はクッキリと仕上がり、背景画像はなめらかに
-
Webと印刷、両方で“最適な見え方”を設計できる
● 間違った使い方をすれば…
-
せっかくのロゴがぼやける
-
黒文字がにじんで印象が悪くなる
-
Webデザインと印刷物で見た目が全然違う…というミスに
● 印刷のプロが教える“アンチエイリアス設定の極意”
| シチュエーション | アンチエイリアス | 解像度 | データ形式 |
|---|---|---|---|
| Webバナー | あり | 72dpi〜 | PNG・JPEG |
| ロゴデータ(印刷) | なし/ベクトル | 300dpi | AI・PDF |
| 小さい文字(印刷) | なし | 300dpi | アウトライン必須 |
| イラストや地図 | あり(適度に) | 350dpi推奨 | PSD・TIFF |
● 最後に:見た目の“美しさ”は、技術でつくれる
どんなにデザインセンスがあっても、アンチエイリアスの知識がないと損をする場面が多々あります。
逆に言えば、この知識があるだけで、プロレベルの仕上がりに一歩近づくのです。
\株式会社新潟フレキソは新潟県新潟市の印刷会社です。/
あらゆる要望に想像力と創造力でお応えします!
印刷物のことならお気軽にお問い合わせください。
▶ 会社概要はこちら
🔗関連リンクはこちらから
■CMYKとは?RGBとの違いと印刷用語を新潟の印刷会社が徹底解説!
■dpiとは?線数(lpi)とは?印刷に必要な解像度の違いをやさしく完全解説!なぜ“点”と“線”で表すのかも納得できる
■網点とは?ハーフトーンの意味・仕組み・歴史を徹底解説|印刷と写真を変えた“点”の革命を新潟の印刷会社が紹介
■ベクター画像とラスター画像の違いとは?印刷・拡大・使い分けまで新潟の印刷会社がわかりやすく解説します!
■IllustratorはMacとWindowsどっちが正解?デザイナーが本音で選ぶ理由と違いを徹底比較!|新潟の印刷会社
■日本語フォントのすべてがわかる!明朝体・ゴシック体の違いから歴史・写植・DTP・可変フォントまで完全解説|新潟の印刷会社
■文字・音声・映像はどう使い分ける?五感・心理・感覚で選ぶ“伝わる手段”完全ガイド|新潟の印刷会社が解説
■グリッドデザインとは?印刷物レイアウトを劇的に変えた“見えない設計図”の歴史と使い方ガイド|DTP・Webにも対応!
■画像拡張子・保存形式・解像度の違いと正解がわかる完全ガイド|JPEG・PNG・PDFも徹底解説【保存版】
■円とは何か?自然・数学・デザイン・印刷まで“丸”のすべてを新潟の印刷会社がやさしく解説!
■AI時代に「印刷物はもういらない」は間違い!超重要な理由とは?|紙×デジタルで伝える力を最大化する方法を印刷会社が解説
■フリードリッヒ・ケーニヒとは?蒸気機関で印刷を変えた発明家と“近代印刷革命”の始まり
■なぜ印刷データはIllustratorが主流なのか?写植からDTPソフトの進化・PDF入稿までの歴史を徹底解説【保存版】
■初心者のための印刷用語まとめ|印刷会社やデザイン制作でよく使う基礎用語をサクッとやさしく解説
■Illustrator・PDF入稿完全ガイド|印刷会社が教えるネット印刷データ作成&トラブル防止チェックリスト【保存版】

