印刷物の発注をご検討の方は、こちらのサービスページをご覧ください。
第1章|ベクターとラスターとは?基本の定義
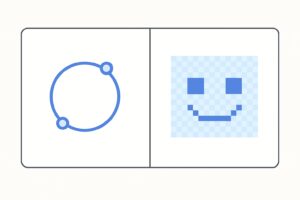
印刷やデザインの現場では、画像データの形式がとても重要です。中でも頻繁に登場するのが「ベクター画像」と「ラスター画像」という2つのタイプです。まずは、それぞれがどういうものなのか、基本から見ていきましょう。

ベクター画像とは
ベクター画像は、点(座標)と線(パス)を使って形を描くという仕組みで作られています。たとえば円を描く場合、「中心の座標」「半径」「線の太さや色」といった数学的な情報で構成されています。
そのため、どれだけ拡大しても画像が荒くならず、常に滑らか。グラフィックソフトのAdobe Illustrator(.ai形式)や、PDF、SVG、EPSなどがベクター形式にあたります。
代表例:ロゴ・アイコン・図面・地図・イラストなど
ラスター画像とは
一方でラスター画像は、ピクセル(=小さな点)の集合体でできています。デジカメの写真やスマートフォンで撮った画像はすべてこのタイプ。画面上の1点1点に色の情報が詰まっていて、それが集まって絵や写真になります。
こちらは写真のように繊細な色の変化やグラデーションを表現できる一方で、拡大するとピクセルの粒が目立ち、ぼやけた印象になります。
JPEG、PNG、GIF、TIFF、BMPなどがラスター画像の代表形式です。
代表例:写真・スクリーンショット・スキャン画像・複雑なビジュアル
両者の違いを一言で言うと?
-
ベクター=線と数式の画像(キレイに拡大できる)
-
ラスター=ドットの画像(色や雰囲気に強い)
よく言われるのが、「ロゴはベクターで、写真はラスター」。これは、ベクターの“拡大しても劣化しない”という特性が、ロゴのような繰り返し使う素材に適しているためです。
第2章|ベクターとラスターのメリット・デメリット
ベクター画像とラスター画像は、どちらが優れているというものではなく、それぞれ得意分野と苦手分野があります。ここでは、それぞれの特徴を“メリット”と“デメリット”に分けて見ていきましょう。
ベクター画像のメリット
-
拡大・縮小しても劣化しない
数式で構成されているため、どんなに拡大してもカクカクしません。ロゴや地図など、さまざまなサイズで使いたい素材に最適です。 -
データが軽くなりやすい
ピクセル数ではなく“情報量”で処理するため、複雑でない図形ならファイルサイズもコンパクトになります。 -
編集が柔軟にできる
線の太さや色をあとから変更しやすく、印刷物のバリエーション展開に向いています。
ベクター画像のデメリット
-
写真のようなリアルな表現には不向き
色のグラデーションや質感の描写が苦手。写真や陰影のあるビジュアルには不向きです。 -
扱えるソフトが限られる
IllustratorやInkscapeなどの専門ソフトが必要。一般的なスマホアプリなどでは直接開けません。
ラスター画像のメリット
-
写真や質感の表現に強い
ピクセルで構成されているため、細やかな色の階調・質感の再現に向いています。印刷物にリアルな写真を載せる場合に最適です。 -
閲覧・対応ソフトが豊富
JPEGやPNGなど、あらゆるデバイス・アプリに対応。SNSやスマホでもすぐ使える点が強みです。
ラスター画像のデメリット
-
拡大すると画質が劣化する
ピクセルが引き延ばされるため、拡大するとギザギザやぼやけが目立ちます。ポスターなど大きな印刷には向きません。 -
高解像度だとデータが重い
特に300dpi以上の画像はファイルサイズが大きく、送信や保存に注意が必要です。
まとめ:得意なことが違う=「使い分け」が重要!
| 画像形式 | 向いている用途 | 主なファイル形式 |
|---|---|---|
| ベクター | ロゴ、図形、アイコン、地図など | .ai, .eps, .svg, .pdf |
| ラスター | 写真、スキャン画像、ビジュアル系 | .jpg, .png, .tif, .psd |
第3章|印刷の現場ではどう使い分ける?
理論がわかっても、実際の印刷現場では「どちらの画像を使えばいいの?」と悩む場面は多いもの。ここでは、**実際の制作物や入稿現場での“使い分けの鉄則”**を紹介します。
ロゴ・アイコン・図形 → ベクター形式が最適
企業ロゴや店舗の看板、パンフレットに載せる地図、グラフなど、「線や形がくっきりしている素材」はベクターで作成・入稿するのが鉄則です。
理由は以下の通り:
-
サイズ変更が自在なので、名刺から大型看板まで同じデータで対応可能
-
印刷の仕上がりがシャープでプロフェッショナルな印象に
推奨ファイル形式:AI / PDF(Illustratorで作成) / SVG / EPS
写真・ビジュアル系 → ラスター形式で表現
イベント写真、料理画像、人物のポートレート、背景素材など、色のグラデーションや質感を表現したい素材は、ラスターが最適です。
ただし印刷で使う際には注意点も:
-
解像度は300dpi以上推奨(低すぎると粗くなる)
-
拡大印刷には不向き(ポスター用なら、元画像の大きさに注意)
推奨ファイル形式:JPEG / PNG / TIFF / PSD(Photoshop)
よくあるパターン:ベクターとラスターの“併用”
実際のチラシ・ポスター・名刺などでは、**ロゴ(ベクター)+写真(ラスター)**を組み合わせるケースが非常に多いです。
たとえば…
-
店舗チラシ:ロゴや地図はベクター、商品画像はラスター
-
名刺:社名はベクターデータ、顔写真はJPEG画像
-
ポスター:キャッチコピーや枠線はベクター、背景画像はラスター
印刷の完成度を高めるには、「どちらも正しく使い分ける」ことが重要です。
第4章|画質の違いが一目でわかる!拡大比較図
「ベクター画像は拡大してもキレイ、ラスター画像は拡大すると粗くなる」と言われても、実際に目で見ないとピンとこないこともあります。そこでここでは、視覚的な比較図とともに、現場でよくあるトラブル例も交えて解説します。
ベクター画像を拡大すると…
→ 線がシャープで、どこまで拡大してもなめらか!
ベクターは点と線の数式データで構成されているため、どんな倍率でも劣化しません。たとえばロゴを名刺から垂れ幕サイズまで使いまわすときでも、完全に同じクオリティで印刷可能です。
ラスター画像を拡大すると…
→ カクカク、ザラザラ、ぼやける…
ラスター画像はピクセルの集合体なので、拡大すると1つひとつのドットが引き延ばされてしまい、輪郭がぼやけたり、ジャギー(ギザギザ)が出たりします。特にロゴや文字などは、「にじんだような仕上がり」になってしまうケースが多発。
よくあるトラブル事例
-
ロゴをJPEGで入稿してしまった!
→印刷すると輪郭がぼやけて、全体が“安っぽい”印象に… -
LINEのアイコン画像を流用してチラシに使った
→SNS用の小さな画像は、印刷サイズには全然足りない… -
スクリーンショットをそのまま使ってしまった
→拡大して使用した結果、細部がまったく読めない…
DPI(解像度)との関係性
ラスター画像を使う場合、「300dpi以上」が印刷の推奨値です。DPIとは「dots per inch」の略で、1インチ(約2.54cm)に何個のドットがあるかを示します。
-
72dpi:Web用(画面ではOK)
-
300dpi:印刷用(名刺・チラシ・パンフレットなど)
画面でキレイでも、印刷にすると“ガッカリ”する理由は、まさにこのDPIの違いによるものなのです。
第5章|デザイン・入稿で気をつけたいポイント
「デザインはできた!さあ入稿!」と思っても、画像の形式や解像度に関する理解が不十分だと、印刷時に大きなトラブルを招くことがあります。ここでは、ベクター・ラスターを使い分ける上で気をつけたい実務ポイントをまとめました。
1. 入稿データの形式に注意しよう
-
ロゴや図形はベクターデータで入稿
→.ai,.eps,.svg,.pdf形式が理想的
→ 特に「PDFで保存」しても中身がラスターだと意味なし。Illustrator由来のPDFが安心 -
写真や画像は高解像度のラスター形式
→.jpg,.png,.tif,.psdなど
→ 解像度300dpi以上が原則!
2. ラスター画像は「解像度」と「実寸サイズ」の両方をチェック
よくある失敗:
-
A4サイズに印刷したいのに、解像度が72dpiで小さい画像を使用
-
SNSのサムネイル画像をそのままパンフレットに貼り付けた
対策:
-
画像の「ピクセル数」と「印刷サイズ」を確認(例:2480×3508pxでA4サイズ300dpi相当)
-
不安なら、印刷会社に「この画像、使えますか?」と事前に確認を
3. フォントは「アウトライン化」してから入稿
IllustratorやPDFで入稿する場合、フォントが他環境で置き換わってしまうことがあります。これを防ぐためには、文字を図形化=アウトライン化しておく必要があります。
-
Ctrl+Shift+O(Illustratorのショートカット)
-
フォントが変わってレイアウトが崩れるのを防止
4. ベクターかラスターか不明な場合は?
ファイル拡張子だけで判断できないこともあります(特にPDF)。迷ったときは、以下を試してください:
-
PDFをIllustratorで開ける→ベクターの可能性高
-
拡大してギザギザする→ラスター画像
-
印刷会社に確認するのが一番確実!
5. 印刷所の「入稿ガイドライン」を必ずチェック!
-
カラーモード(CMYK or RGB)
-
塗り足しの有無
-
フォントやリンク画像の扱い
これらのポイントを確認せずに入稿すると、仕上がりに大きな影響が出ます。印刷所のWebサイトには大抵「入稿チェックリスト」が掲載されているので、最初に必ず確認しましょう。
第6章|まとめ:迷ったら印刷会社に相談を
ここまで読んで「ベクターとラスターの違いはだいたいわかったけど、実際のデータがどっちか分からない…」「自分の作った画像は印刷に向いてるのかな?」と思った方もいるはず。そんな時は、無理に一人で判断せず、印刷会社に相談するのが正解です。
ベクターかラスターか、見分けに迷ったら…
-
拡大してギザギザしていればラスター
-
IllustratorやInkscapeで編集できればベクター
-
ファイル名が
.aiや.svgでも中身がラスターな場合もある!
→ 判断がつかない場合は、入稿前に一度チェックしてもらいましょう。
印刷会社ならこんな相談もOK!
-
「この画像、名刺に使ってもキレイに出ますか?」
-
「PDFで保存したけど中身がラスターか心配です」
-
「ロゴをAIデータに変換してもらえますか?」
印刷会社は、“印刷できるデータ”を作るプロでもあります。遠慮なく頼って大丈夫です。
印刷前チェックリスト(簡易版)
| チェック項目 | YES/NO |
|---|---|
| 画像は300dpi以上か? | |
| ロゴや図形はベクター形式か? | |
| フォントはすべてアウトライン化されているか? | |
| カラーモードはCMYKか? | |
| 塗り足しは3mm以上ついているか? | |
| 最終データはPDFまたはAI形式か? |
→ このチェックをすれば、入稿トラブルの大半は防げます!
📝補足|ラスタライズとは?
印刷現場ではよく聞く言葉──それが「ラスタライズ」。
Illustratorなどでデータを作っていると、「このオブジェクトはラスタライズして入稿してください」と印刷会社から言われることがあります。では、それはなぜなのでしょうか?
● ラスタライズとは?
ラスタライズとは、ベクター画像(数式でできた線と図形)を、ピクセル(ラスター)形式の画像に変換する処理のことです。
IllustratorやPhotoshopでは、透明やぼかしなどの効果をラスタライズすることで見た目を固定し、トラブルを防ぐことができます。
● なぜラスタライズが求められるの?
✅ 1. 効果がうまく印刷されないリスクがある
ベクターデータのままだと、「透明」「ぼかし」「光彩(グロー)」「ドロップシャドウ」などの効果が正確に出力されないことがあります。
特に他のソフトやRIP(出力処理)で開いた際に、効果が消える・ズレる・意図しない色になるなど、見た目が崩れる原因になります。
✅ 2. データが重すぎて処理が止まる
極端にパスの数が多い地図や図形は、印刷機や処理ソフトに負荷がかかりすぎて出力が遅れたり、フリーズすることも。
ラスタライズしておけば、軽く・安定したデータとして処理できます。
✅ 3. 見た目を絶対に固定したいときに有効
「このデザイン、絶対にこのまま出したい!」というとき、ラスタライズは非常に強力です。他の環境でも同じ見た目を保証するための手段となります。
● ラスタライズすべきケース【一覧】
| ラスタライズした方がよいケース | 理由 |
|---|---|
| 複雑な効果を使っている(ぼかし、影、グローなど) | 効果が反映されない・ズレる可能性がある |
| パス数が非常に多い図形や地図 | 印刷機やソフトの処理が重くなる |
| 画像のように扱いたいベクター素材 | 見た目を固定できる/環境依存を防げる |
| フォントを画像化したいが、アウトラインはせずに済ませたい | 画像として埋め込み、文字化けを防止 |
● ラスタライズ時の注意点
-
解像度は300dpi以上に設定(印刷用)
-
カラーモードはCMYKで統一
-
必要な部分だけラスタライズ(全体にかける必要はなし)
-
元データは必ず保存(ラスタライズ後は再編集不可)
● よくある入稿トラブル回避の実例
-
✖ Illustratorで作ったデザインにグロー効果 → 印刷時に光が消えていた
-
✖ 複雑な曲線で装飾したロゴ → 出力時にパーツが欠けた
-
✖ ベクターのままPDF保存 → 相手環境でフォントが変わりレイアウト崩れ
→ これらはラスタライズしておけば防げたトラブルです。
最後に
「画像形式がよく分からない…」
「デザインはできたけど、印刷用データになってるか不安…」
そんなときは、新潟フレキソにご相談ください。入稿データの最終チェック、修正までしっかりサポートいたします。
\株式会社新潟フレキソは新潟県新潟市の印刷会社です。/
あらゆる要望に想像力と創造力でお応えします!
印刷物のことならお気軽にお問い合わせください。
▶ 会社概要はこちら
🔗関連リンクはこちらから
■CMYKとは?RGBとの違いと印刷用語を新潟の印刷会社が徹底解説!
■カラーコードとは?#ff0000の意味・RGBと印刷の違いを新潟の印刷会社がやさしく解説
■シンメトリーとは?自然界・数学・デザイン・黄金比で解説する「美しい対称性」の秘密
■グリッドデザインとは?印刷物レイアウトを劇的に変えた“見えない設計図”の歴史と使い方ガイド|DTP・Webにも対応!
■なぜ印刷データはIllustratorが主流なのか?写植からDTPソフトの進化・PDF入稿までの歴史を徹底解説【保存版】
■アンチエイリアスとは?画像・文字・印刷での意味と効果をやさしく解説|新潟の印刷会社が教える“なめらか表示”のしくみ
■Illustrator・PDF入稿完全ガイド|印刷会社が教えるネット印刷データ作成&トラブル防止チェックリスト【保存版】
■初心者のための印刷用語まとめ|印刷会社やデザイン制作でよく使う基礎用語をサクッとやさしく解説

